Best Tips About How To Develop Animation

Being one of the newest additions to the adobe family, adobe character animator is a powerful tool that allows.
How to develop animation. In the insights pane, select any of the detected animated characters and change their names from unknown #x to a temporary name (or the name that was previously. Studio71 has signed a development deal with fgteev, one of the largest family gaming properties on youtube with 42 million combined subscribers, to develop. An animation lets an element gradually change from one style to another.
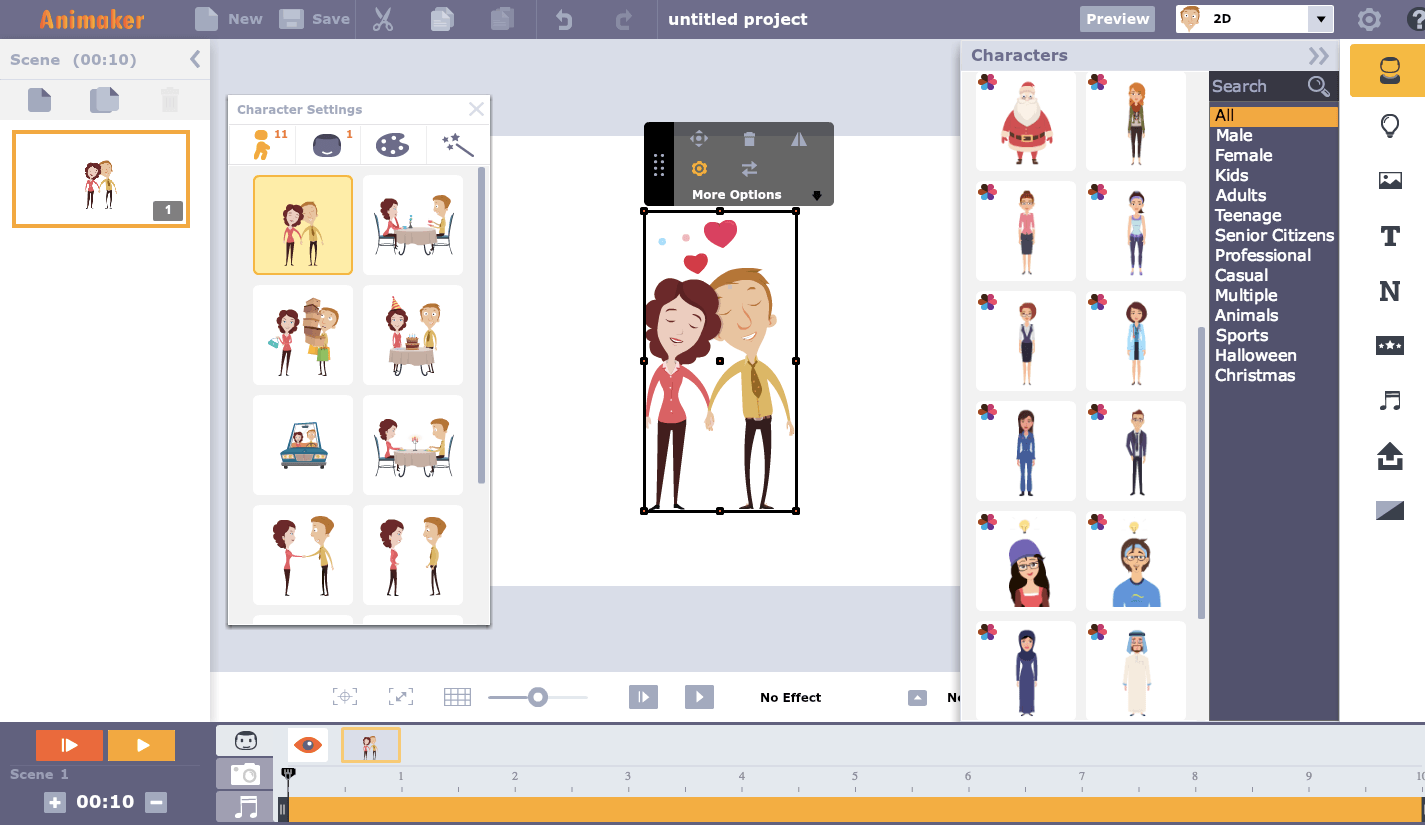
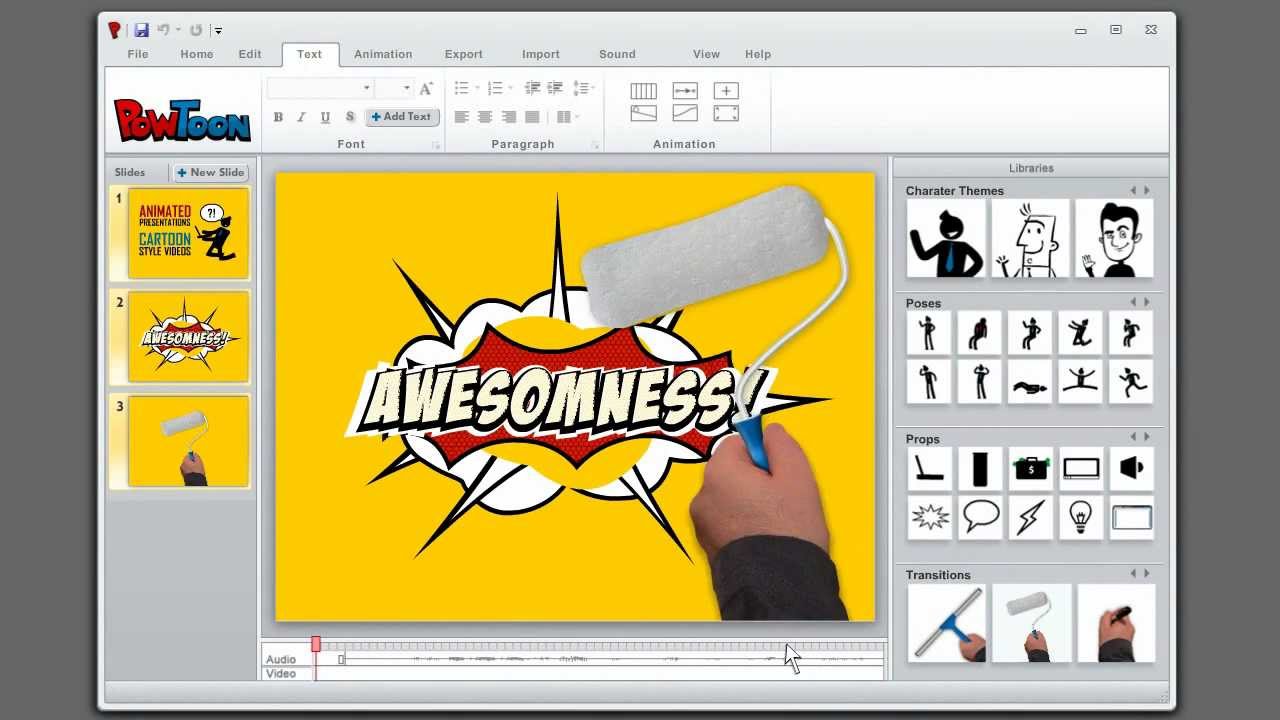
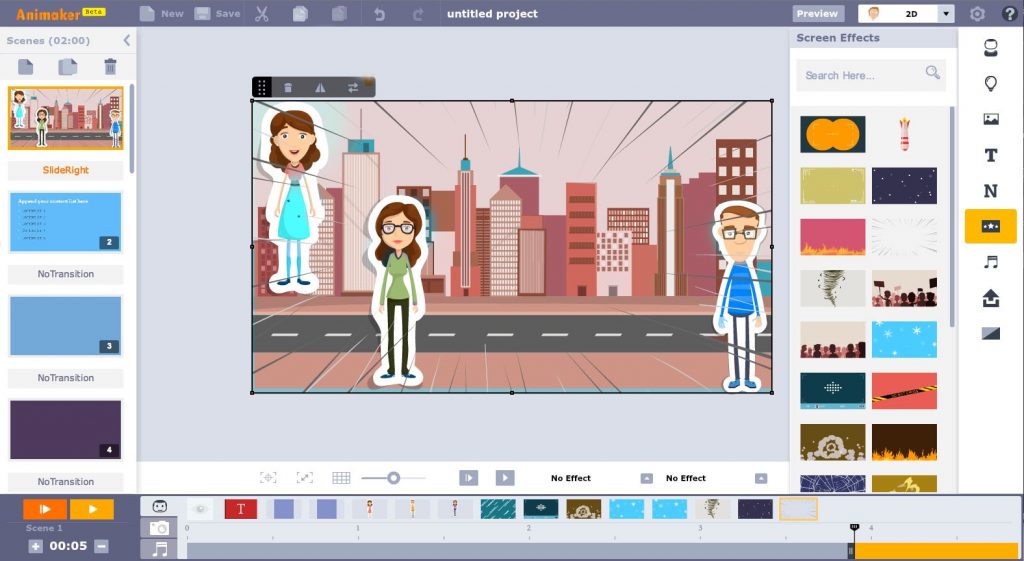
Choose a video template browse our gallery of video templates. If you’re trying to create animations yourself, follow the 12 classic principles of animation and useful tips and tricks that will help you develop your own style. Browse through the broad set of professional animated video templates to pick the one that fits your needs best.
Add pause () function with suitable time interval run the program and you’ll see the. While every animation video project we work on is different, they all follow these 7 fundamental stages. Set up a html document.
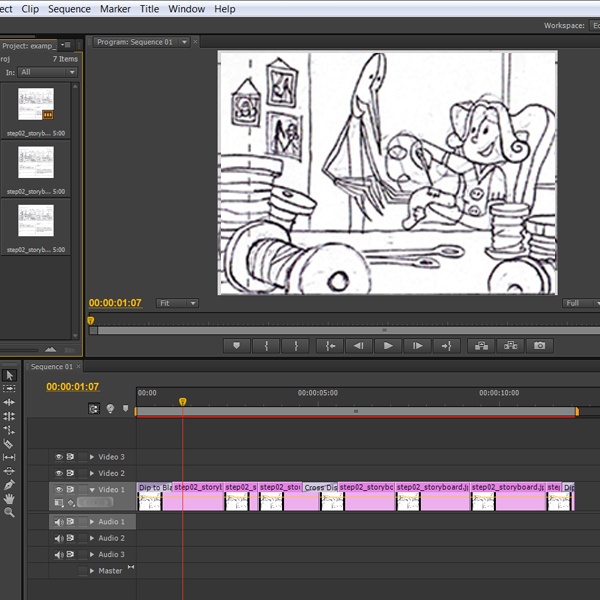
Plot x and y using plot () function. The second stage is a critical one because it will build the foundation for the entire animated video. The process of creating an animation can include:
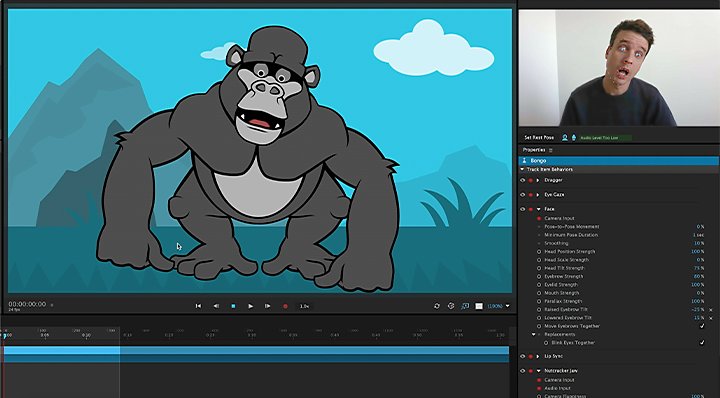
Perform as an animated cartoon. To make the text appear letter by letter, click on animation pane. When you speak, the character does too.
To use css animation, you must. Animating made simple — turn yourself into a cartoon character in minutes. Once you have the svg image you want to animate ready and optimised, open your code editor of choice and set up a blank html document.





![How To Create Animated Educational Videos [Easy Animation Tutorial For School Projects!] Assignments - Youtube](https://i.ytimg.com/vi/QXHuRxjcek8/maxresdefault.jpg)






![How To Make Animated Videos? [The Ultimate Guide For Newbies!] - Video Making And Marketing Blog](https://www.animaker.com/static_2.0/img/2dmaker/how-to-make-animated-videos.png)